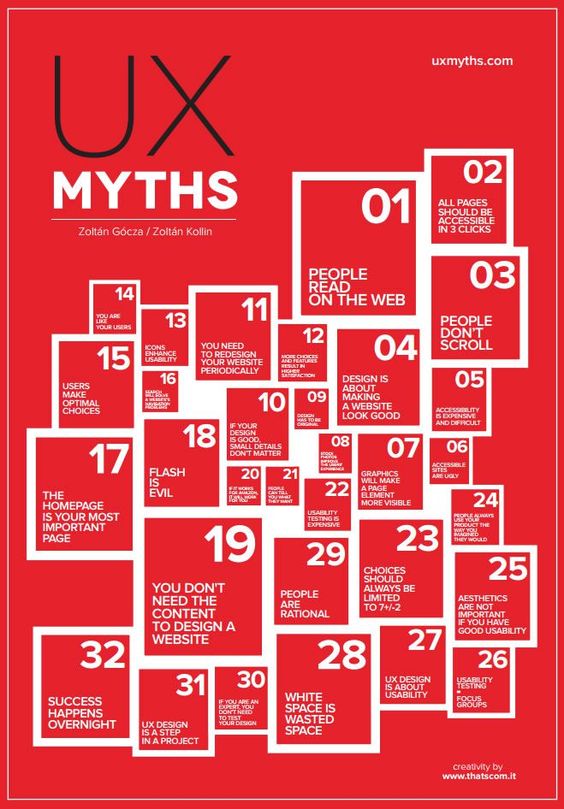
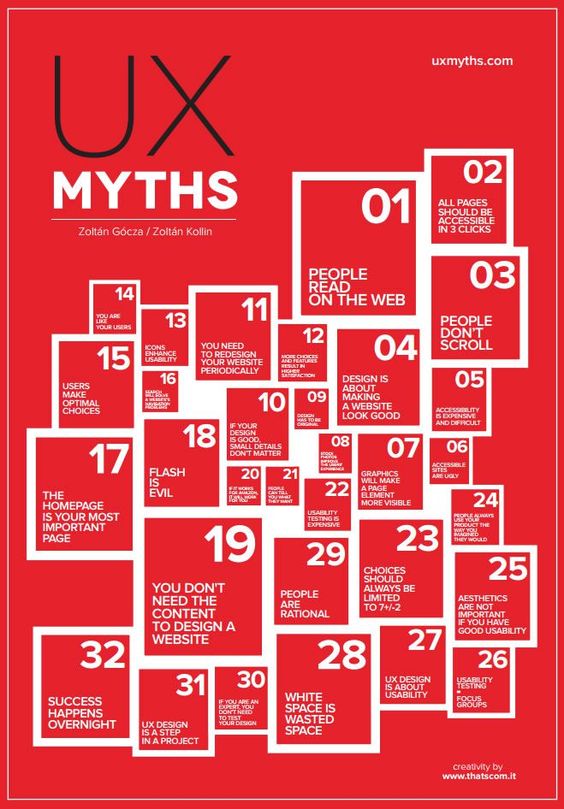
UX Myth: Simple = Minimal


Simplicity seamlessly blends the whole experience. Where there is both simplicity and usability, the overall product/application will shine. Design choices are meant to support product goals and empower users, period.




Simplicity seamlessly blends the whole experience. Where there is both simplicity and usability, the overall product/application will shine. Design choices are meant to support product goals and empower users, period.


The world of web has been evolving everyday since the early 90s.... read more
Social media strategies are more important than ever! Beyond Facebook and Twitter,... read more
Automation pays out, and relatively quickly too. But some of the benefits... read more
In the ever-evolving realm of technology, where innovation and progress are the... read more
The National Science Foundation has supported research in all fields of science... read more
Technology advancements improve our workplace productivity, but may have unintended negative consequences... read more
As customers and consumers become more comfortable using technology it only stands... read more
Figuring out the best way to market your business can be a... read more
