Top web design trends that’ll rule the web in 2022
The world of web has been evolving everyday since the early 90s. Every year, different trends rule the web. Dwindling attention spans of users motivate web designers to keep experimenting and trying out new things.
Web design, as an industry, is known for unique annual design trends driven by dynamic user needs and preferences. One year, you’d see web designs moving in a particular direction, and then the next year, the wave changes directions.
While the whole world is passing through a wave of digital transformation, web design trends are also rapidly evolving.
If you want your designs to stay fresh, relevant and interesting, you shouldn’t ignore the following web design trends. These trends will help you create websites for the future and stay relevant and fresh in 2022:
1. Fluid and organic shapes in design
In 2020, everyone was going gaga over geometric shapes and styles. Every other website had geometric shapes like squares, triangles as background/highlights as a design element. In 2022, the focus will shift to organic and fluid shapes.
Circles, blurbs, or any shape without a straight line is a hit. Hills, edges of the lake, or any natural shape – asymmetrical and flowing can be seen as a background, accent, border, or element on any SaaS or eCommerce web page.
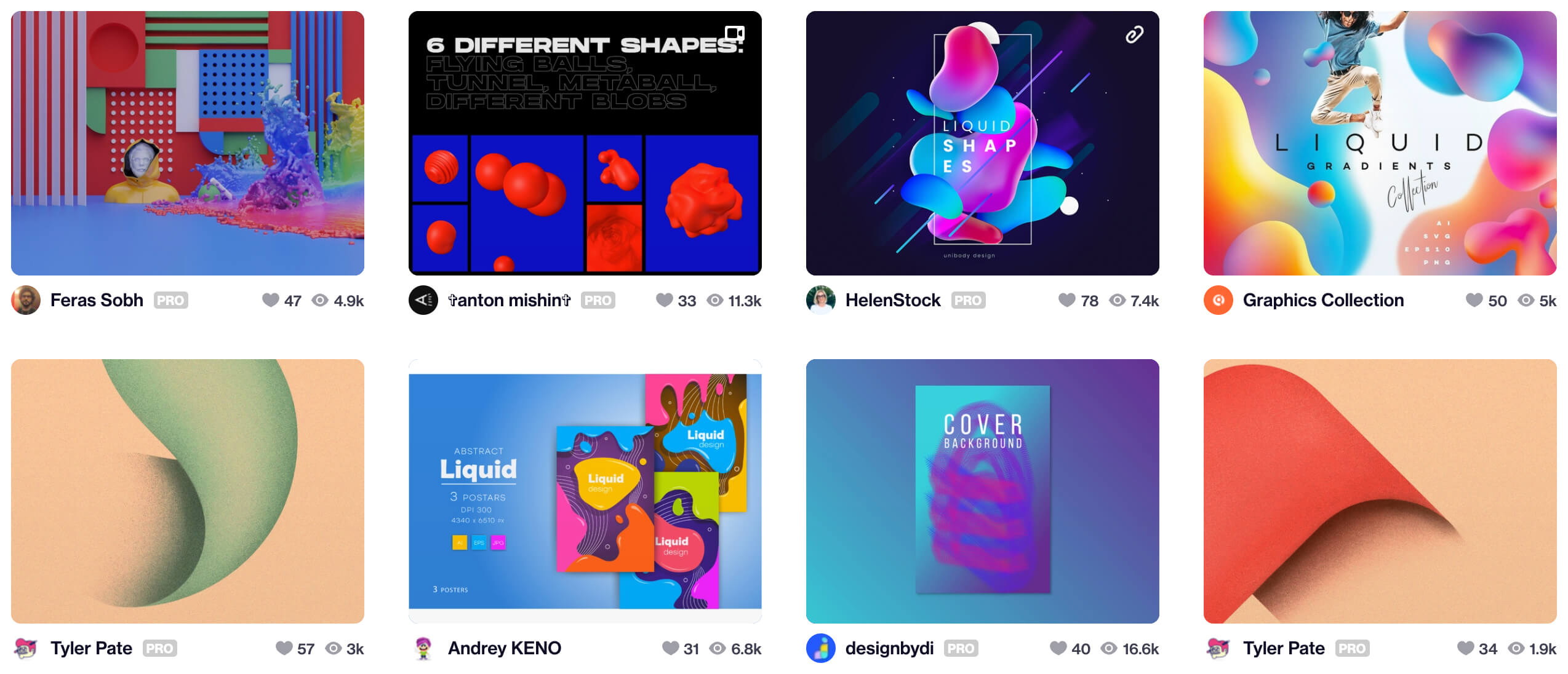
Dribble has a large library of organic and fluid shapes for your next design project inspiration.

Fluid and organic shapes rule the world of web design already. Source: Dribble
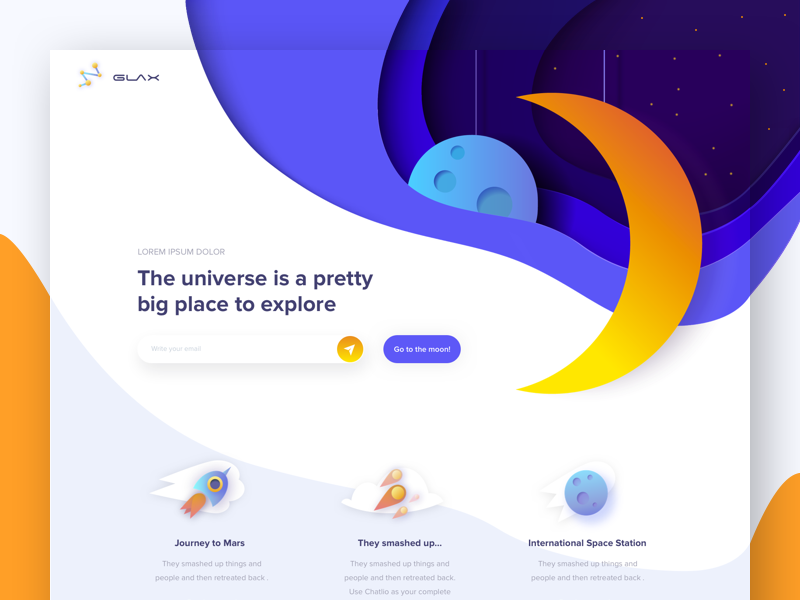
You can use these shapes as background on web pages, break page sections, or on hero banners along with the web copy.

Sample illustration of a landing page with fluid shapes and design elements
2. Text-only hero section and imageless webpages
Ever noticed how newspapers slap the most sensational news headlines above the fold?
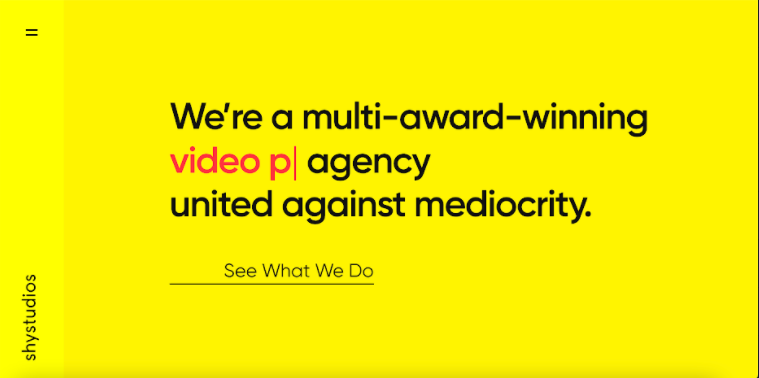
You will observe something similar on the web in the coming year. More and more brands are adopting image-less, typography-focused hero sections on their homepage.

Websites are using bold typography above the fold. Source: Shystudios Website
The idea is to grab the dwindling attention in seconds and compel a visitor to pay attention. Using bold typography with vivid colors instead of background images is something to try out in your next project.
3. Flat aesthetics with 3D elements
3D designs and illustrations were a hit during the last two years. Web designers from around the world rode the 3D wave with deep enthusiasm during this time.
Moving ahead in 2022, we’ll see the convergence of 3D with a flat aesthetic appeal on web pages. A 3D element here, and a detail there, will be seen more on websites in the coming months.
Text shadows, animations, and layered effects over flat designs create an illusion of depth and dimension on the websites.

3D shadows and elements add depth to the page. Source: Sennep
As the online world adopts visual storytelling in the mainstream, flat design with 3D elements will be a huge hit. We’ve seen this in videos, presentations, and even social posts. Now, it’s time to see the design trend on web pages.
4. Positive, refreshing & fun UI
Everyone would agree that the world (and our lives) get a lot more serious (and dark), at times. Be it some personal struggle we’re going through, anxiety due to some uncontrolled situation, or just plain boring aesthetics in everything around. Won’t it be fun if the online world gets more lively, colorful and cheery?
In the coming months (and through the next decade), you’ll see designers try their hands on fun, optimistic and funky designs. Everyone is trying to add a little happiness to life, and web designers are no different.
You should add more optimism to your web pages -smiling faces, soothing imagery, and bright colors to make them more appealing. eCommerce platforms, SaaS startups, and even serious businesses are trying to add positivity to their UI and design.
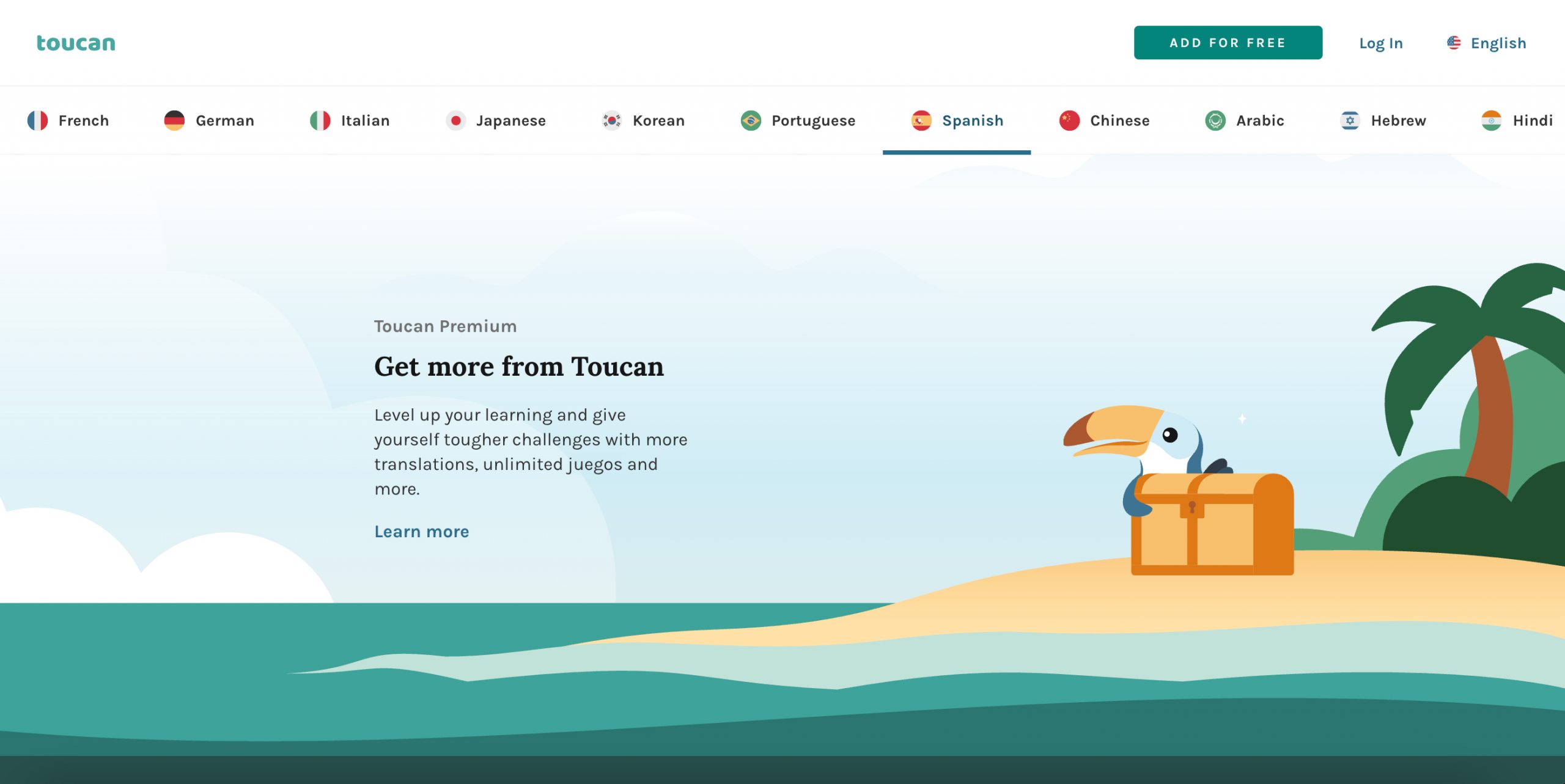
Toucan’s website is a great example of this web design trend. As you open any web page on its website, you get soothing colors and a local vibe, which we are otherwise missing terribly.

Toucan’s refreshing UI is full of vivid colors. Source: Toucan
You will see more fun and funky designs with lighter graphics, positive emotions, and more humaneness on the web in 2022.
5. Black and white color schemes
Black is beautiful, classy, and chic. You can’t argue about that.
Black and white color schemes will be the most striking design trend on the web in 2022. The black/white combination liberates designers from ‘standard’ best practices and fuels their creativity.
Plus, the color scheme turns web pages into amazing pieces of art. Don’t believe me? See how stunning the following pages look:

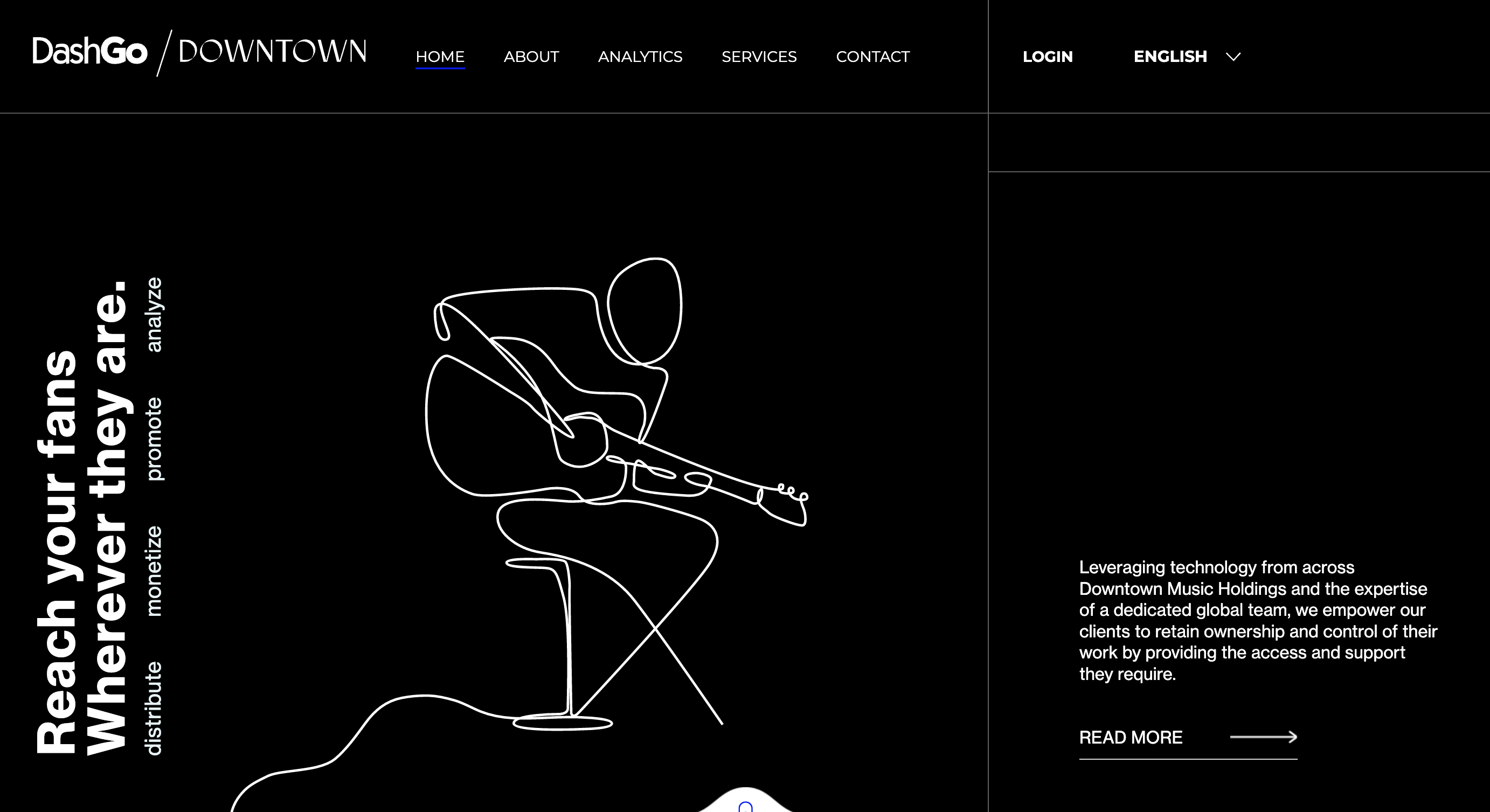
Websites become a piece of art with a dash of black and white. Source: DashGo
The stark contrast along with simplicity brings an amazingly modern and luxurious appeal for brands across segments. Topped with the right effects and techniques, the black and white color scheme also improves interactivity and accessibility on mobile devices.
6. Glassmorphism
Glassmorphism became quite popular over the last few years and will be a popular design trend in 2022. The frostiness and transparent effect have caught the eye of web designers, globally.
You will see a lot of designs inspired by glassmorphism in the coming months – on websites, apps, and web apps. The style adds depth and visual hierarchy to any UI and puts the focus back on the content/copy of a web page.

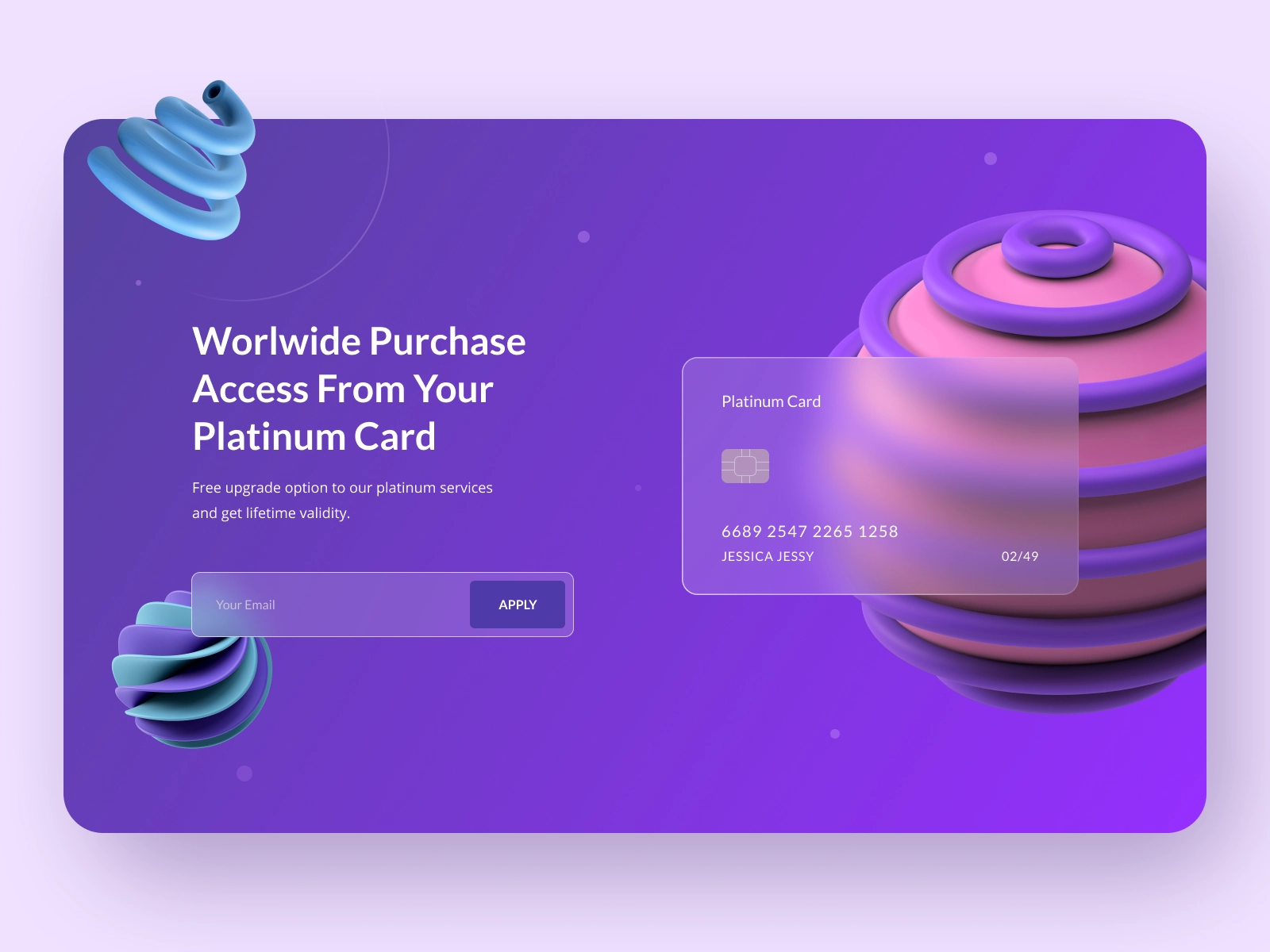
Glassmorphism has become a popular web trend across industries like Fintech and SaaS. Source: Dribble
Dribble is full of glassmorphism-inspired web designs which you can look at for inspiration for your next design project.
7. Partial gradients
Flat designs ruled the web for a large part of the last decade – everything was clean, mono-toned, and super flat.
But gradients seem to be entering the web design space again. It won’t be wrong to say that gradients are a design trend that keeps coming back.
While we saw a lot of gradient-inspired backgrounds on web pages in 2021, now, it’s time for an evolution. In 2022, gradients will be seen differently.

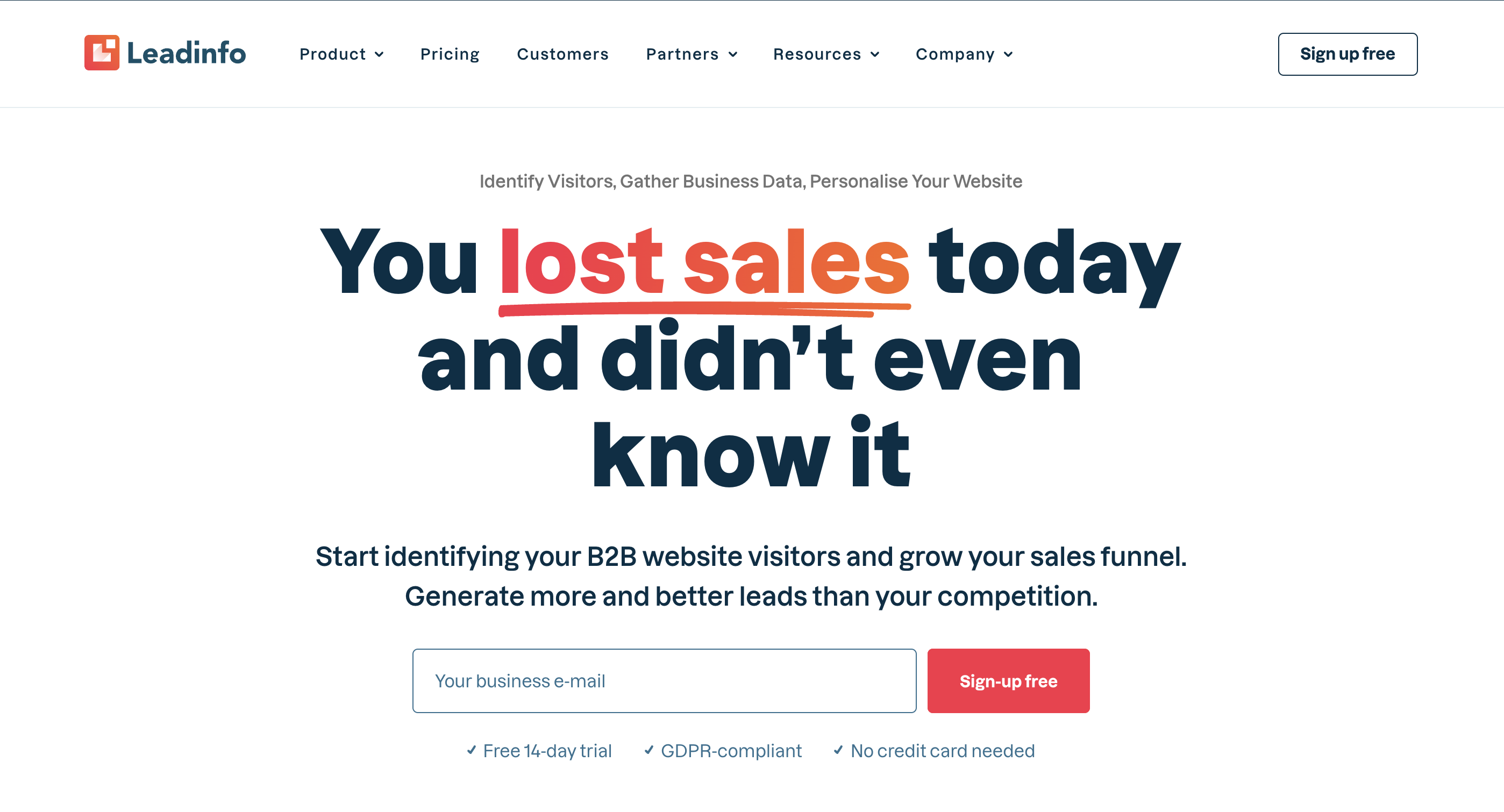
Gradient filled partial copy on Leadinfo landing page. Source: Leadinfo.com
Designers will either use gradients for partial text fills to emphasize a particular element. Or you’ll see gradient-filled illustrations and icons to create a textured effect on web pages. Either way, partial gradient as a web design trend is here to stay.
8. Layered and overlapping elements
Layered effects will be a big thing in web design in 2022. Stacking, merging, and overlapping elements like geometrical shapes, images, and typography create a sense of harmony.
You can use obvious layering styles – direct and bold, or choose a more understated form factor. Both have an optimal impact on web users. Here’s an example of layered effects in full form:

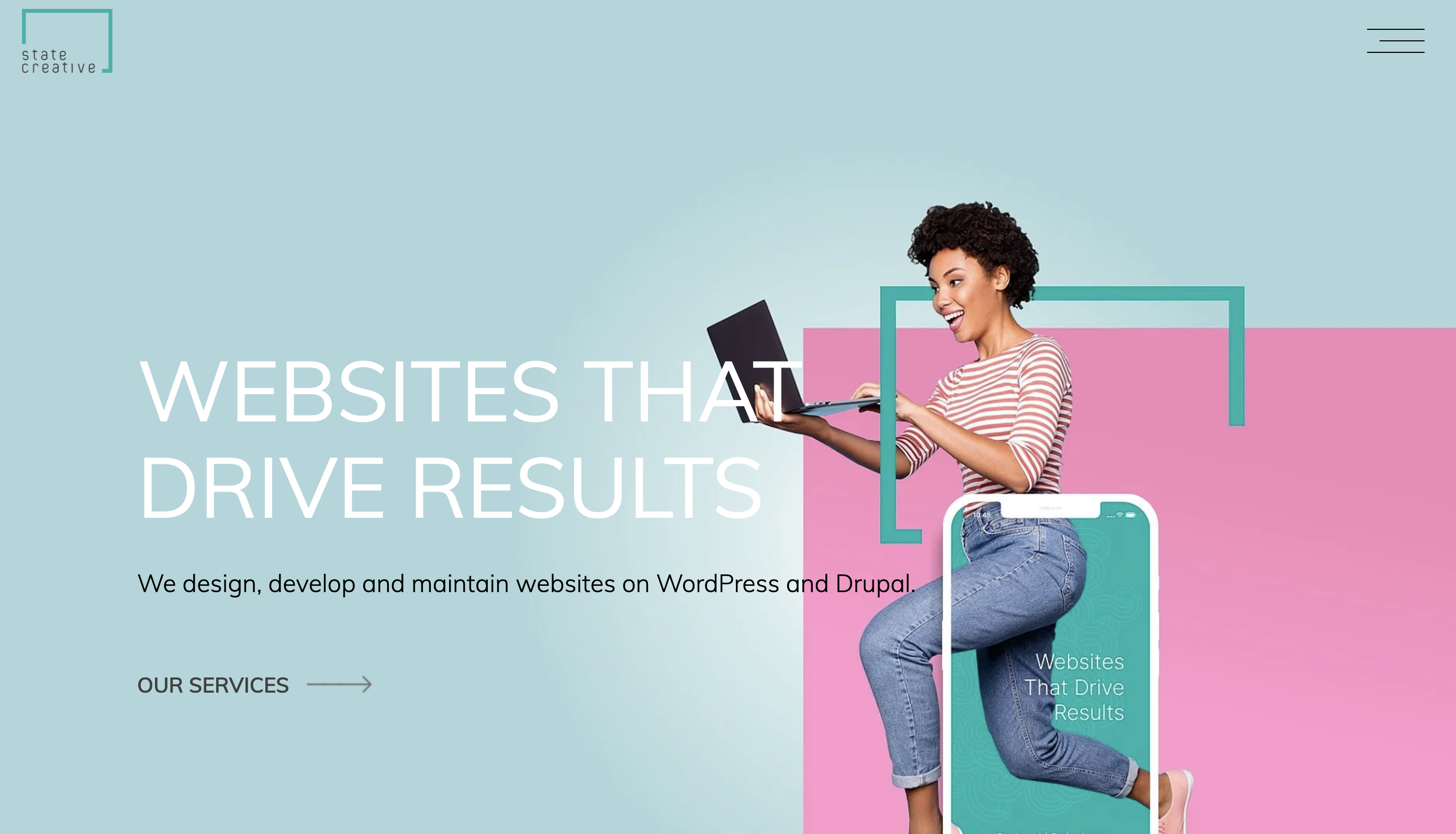
Layered effects create a sense of completeness on a web page. Source: State Creative
State Creative’s website has used multiple elements and layers – background, shapes, photographs, copy, and mockups to create an eye-catchy design for the hero section on their homepage.
You must have seen similar design trends on social media. Now, mixing photography and graphics is a hot trend in the web design industry, too. You will see a lot of layering on eCommerce and D2C brands’ web design. Every industry that’s trying to jazz up its online image should give layered effects a shot.
9. Split-screen aesthetic
Split-screen web pages were a thing back in 2016-17. Well, they’re back.
The split-screen design trend works amazingly well for responsive designs, usability, and mobile audiences. Web pages can be designed (and split) horizontally or vertically quickly and easily without much fuss.
You can use obvious layering styles – direct and bold, or choose a more understated form factor. Both have an optimal impact on web users. Here’s an example of layered effects in full form:

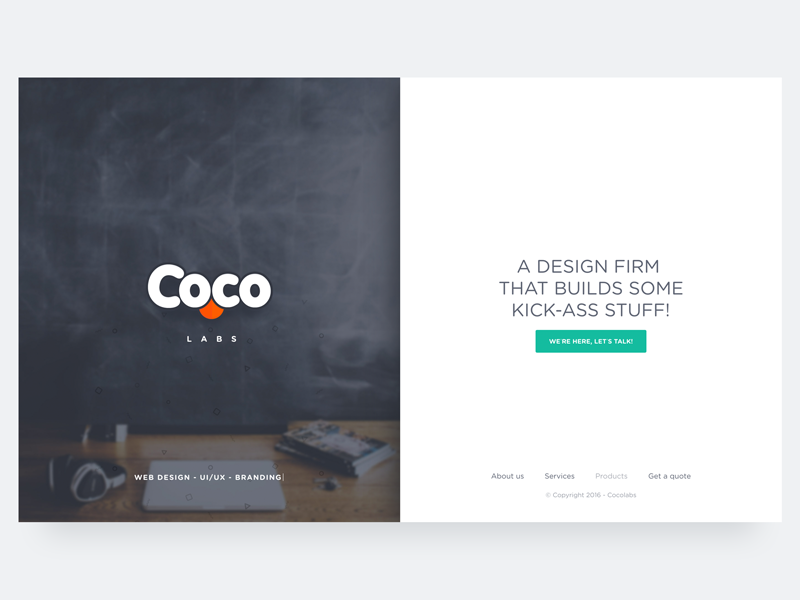
Split-screen designs look clean and professional. Source: Dribble
Split designs offer an aesthetic visual experience and engage the reader to interact with the content at the same time. The reason this trend is still here and will be growing in influence as a top web design trend in 2022.
You must have seen similar design trends on social media. Now, mixing photography and graphics is a hot trend in the web design industry, too. You will see a lot of layering on eCommerce and D2C brands’ web design. Every industry that’s trying to jazz up its online image should give layered effects a shot.
Which Trend Will Rule Web Design in 2022?
Excited for 2022 already? Well, you should be.
We’re entering a new era and web design has become critical for the growth of companies, startups, and the world in general. These web design trends are just the beginning of something interesting.
Large agencies and companies hire Viderity to provide web design and development services to include implementing new web design trends. We look forward to seeing how our web designers and other designers experiment, mix and match different elements from these trends, and create some interesting trends of their own.

